第一篇博客献给建博客的自己
利用Hexo和GitHub Pages搭建个人博客
博主在利用Hexo和GitHub Pages创建本博客网站时,几经波折得以建成,又几经波折得以发送出人生中第一篇博客。现将流程及所遇问题梳理如下,唯望前人栽树,后人乘凉。
1、预备工作
环境准备:安装Node.js,用于使用npm包管理器,附官网 https://nodejs.org/en
工具准备:安装Git,用于远程拉取和上传,附官网https://git-scm.com/
安装VsCode,用于后期修改代码,附官网https://code.visualstudio.com/
安装Typora,用于更方便的编写Markdown文档,需收费,附官网https://typora.io/
(可以逃课,CSDN博主阿辉的日常:Typora2024最新版破解方法(博主亲测可用))
账号准备:注册GitHub账号,用来搭建仓库,附官网https://github.com/
前置知识:知晓Markdown语法、有HTML基础会好
2、初始化GitHub仓库
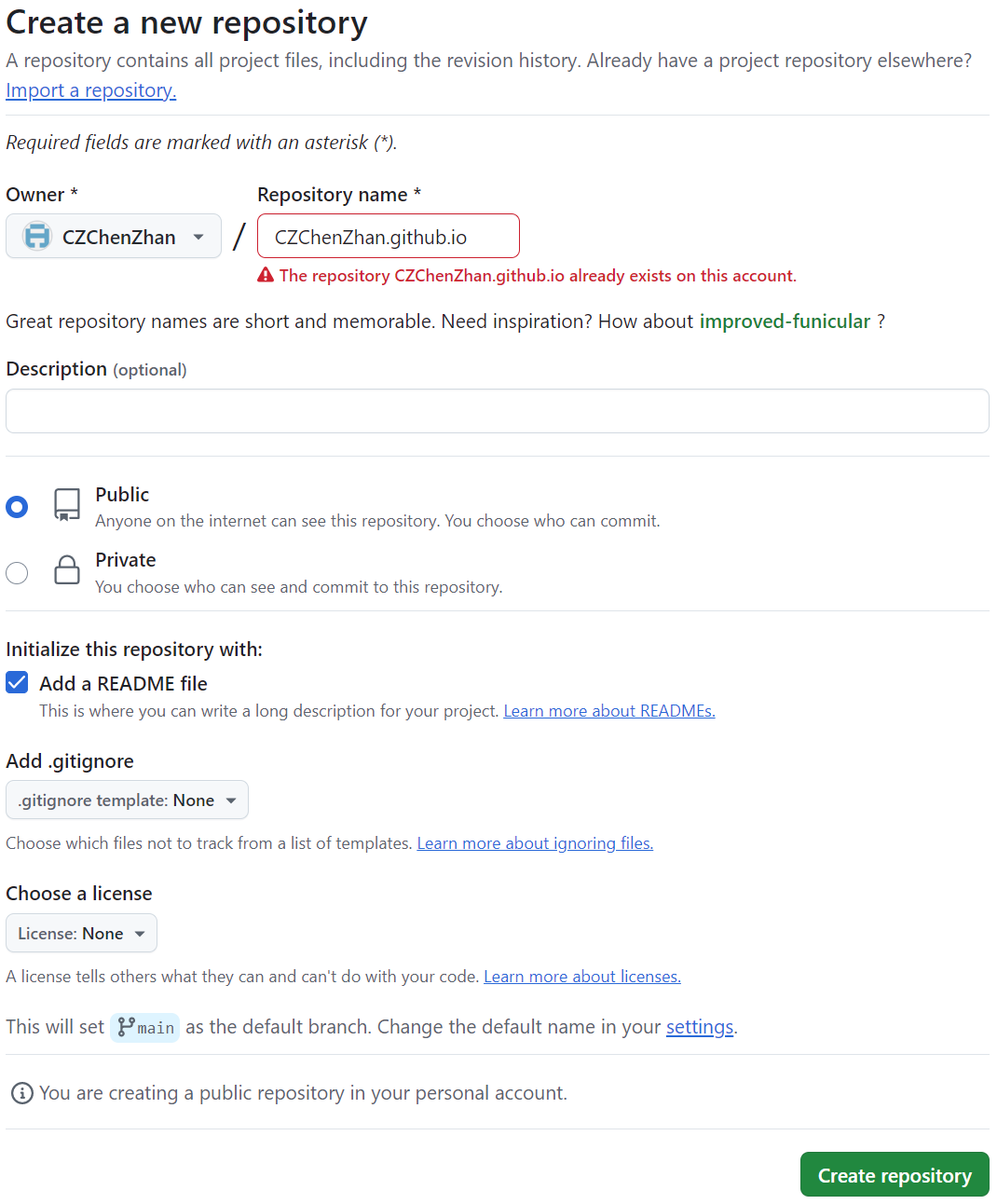
创建GitHub仓库:进入自己的GitHub账号主页,在Repositories中找到“New”跳转到仓库创建页面

如图进行填写勾选,注:Repository name处必须填“账号名字.github.io”
3、初始化Hexo
[1]、在电脑选一个喜欢的位置,新建一个文件夹作为博客文件夹,比如博主的博客就建在:D:\Blog
[2]、该目录下点击上方地址栏,输入cmd,打开命令行窗口,输入以安装Hexo:npm i hexo-cli -g
[3]、同样是该窗口,输入:npm install,下载依赖
[4]、安装完成后即可初始化Hexo:hexo init
恭喜你,到这一步你已经可以在本地运行你的博客了,不要关闭命令行窗口,输入:hexo s看看成果
虽然很丑而且还不能远程访问,不过果子得一口口吃,都会有的
4、实现远程部署
这一步,我们要使自己的博客能够被远程访问,即通过网址让他人能看到你的博客,最终效果就是你可以在离我不知道多远的地方看我的文章๑乛◡乛๑
[1]、同样,我们不需要关闭命令行窗口(当然如果你关闭了,重新打开就是了),输入:ssh,检查ssh是否可用
[2]、无异常后,输入两行代码,让Git知道你的GitHub账号信息:
git config --global user.name "GitHub账号名"
git config --global user.email "GitHub账号注册邮箱"
[3]、在本地创建ssh秘钥,输入:
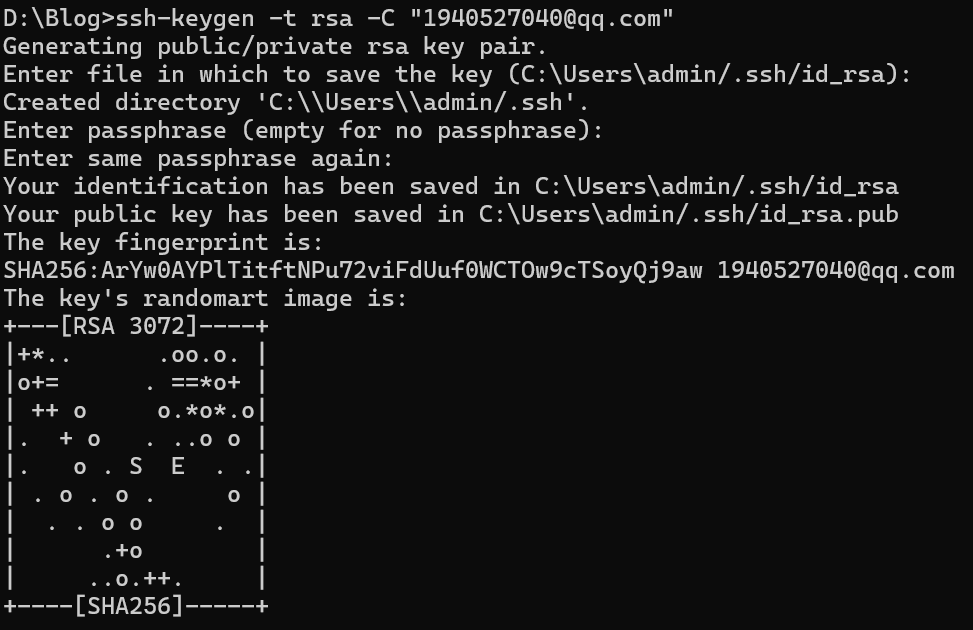
ssh-keygen -t rsa -C "GitHub账号注册邮箱"
程序会出现三次暂停等候输入,不用理会直接跳过。随后会出现如下界面:

[4]、完成后,根据上图第三行代码括号中路径,找到id_rsa.pub文件,用记事本打开,复制密钥
[5]、来到GitHub个人主页,点击右上方个人账号头像,找到“Settings”,接着点击“SSH and GPG keys”
[6]、界面右侧会有绿色按钮“New SSH key”,点击,密钥名字任意,然后在“Key”处输入复制的密钥
[7]、密钥生成后,可以在原命令行窗口输入以检查是否有异:
ssh git@github.com
密钥密钥,自然是保护用的,密钥生成使用后,GitHub便只允许本地有私钥文件的电脑进行内容推送,你的博客才不会被随意篡改
[8]、闲谈结束,接下来我们要让博客被推送到GitHub仓库中,首先下载必需插件:npm install hexo-deployer-git –save
[9]、打开你的博客文件夹,找到_config.yml文件,,用准备好的VsCode打开。这是博客的配置文件,之后的样式、文字、功能等修改都需要在此对代码进行修改
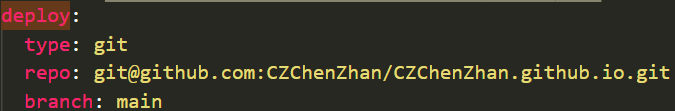
[10]、ctrl+快捷键搜索:deploy,并将此处代码修改为如下图示例:

显然,在“repo”这一行,大家应修改为:
git@github.com:GitHub账号名/GitHub账号名.github.io.git
[11]、在原命令行窗口下,生成静态文件,输入:hexo g
[12]、上传到GitHub,输入:hexo d
如果你成功完成了上述十二步,现在是享受劳动成果的时候了,https://账号名.github.io,这就是专属于你的博客网址啦!<( ̄︶ ̄)>
5、使用更美观的主题(可选)
有点丑,至少我是这么想的。来选个好看的主题吧,博主这里推荐Next主体和Butterfly主体,博主会以自身博客为例,讲解下载、使用Next主题。
[1]、打开GitHub,在搜索框搜索:hexo next,没错,这是GitHub大佬的杰作,点击“Code”,下载zip压缩包,解压到博客文件夹中的“theme”目录下
[2]、在博客文件夹目录的_config.yml文件修改配置theme:
theme: next
可以先在本地运行一下博客看看有没有成功更换主题,没忘吧•⌄•(忘了就参考第三板块倒数第二句)
[3]、当然,Next主体可更改的属性有很多,博主也还在学习怎么把博客变得更个性化,不过这不是有大佬嘛,推荐CSDN博主ywang_wnlo:【Hexo】NexT 主题的配置使用记录
6、发表第一篇博客
来吧,发篇博客体验一下,打开你的Typora开始写文咯,这里我将讲述我新建文章的方法
[1]、新建一个.md文件,在利用Typora完成编写后,将文件另存到:hexo next博客文件夹/source/_posts/
[2]、在博客文件夹下通过cmd命令打开命令行窗口,依次输入以下三行代码,我简称为“三板斧”:
1 | hexo clean |
通过上述三行代码,你的Hexo博客和GitHub仓库会被更新,写好的md文件也会挂在博客上
注:在每次修改博客文件夹中内容后,都需运行一遍“三板斧”,才会在博客中生效
7、可能出现的报错及解决方案
来说说我目前在建博客上碰到的壁,满满血泪史(T▽T)
[1]、在使用npm包管理器下载hexo-cli时卡住,可尝试两种手段
①、修改npm源为阿里的镜像源,不使用国外服务器:
npm install -g cnpm --registry=https://registry.npm.taobao.org
②、未下载依赖:npm install
随后重新进行hexo-cli下载,即重新进行3~[2],若使用手段①,只需将命令开头的npm改为cnpm
[2]、检查自己创建的仓库是不是公开的,即“Public”,若不是,在该步骤会出现问题:4~[12]
[3]、一定是根据4~[5]找到“Settings”,而不是在仓库的“Settings”中的“Deploy keys”中操作
以下是在写文章时遇到的问题(っ╥╯﹏╰╥c)
[4]、如果你想根据标题建立目录,不要使用Typora的一键目录,使用:
1 | <!--toc--> |
[5]、不知为何,当使用Markdown文件的高亮语法“==高亮内容==”时,Hexo上无法显示,这里可以直接使用HTML语法:
<span style="background-color: yellow;">高亮内容</span>
[6]、为了插入图片,我也同样撞了两次壁,查了百度,查了CSDN,找到成功方案,以下使用C++注释风格:
1 | //在博客文件夹的_config.yml文件修改 |
看到这里,肯定有些人没有找到想要的解决方案,没关系,CSDN嘛,总会找到的,期待你的博客!
╭(′▽‵)╭(′▽‵)╭(′▽‵)╯